Hey it’s Scott, a WooNinja that wants to let you know it’s possible to build your dream theme with WooThemes. In the forums, I try and help out with theme issues and customizations but we can’t delve too deep into more extreme customizations. Long before working as a WooNinja, I was one of the users posting in the forum wondering how I could modify a theme to my own desires. To achieve a robust site, I’d need to initiate the customizations on my own.
Being left out on my own wasn’t because the WooNinja at the time didn’t want to help me; it was because what I was trying to achieve was much more involved than could be supported. Understanding that difference is key. With my own exploration, I have been able to build my own Dream WooTheme ( a continuous work in progress). My exploration can now benefit you and relay possibilities you might not have realized with WooThemes.
My Dream WooTheme
Not all WooThemes contain the same bells & whistles, and some themes require you to think creatively on using existing features. In my dream WooTheme, I wanted the ability for e-commerce, a photoblog, blog, and ways share goodies (like textures or something). None of the WooThemes had multiple custom post types to work with what I was wanting to accomplish – especially when it came to the theme I fell in love with in 2011.
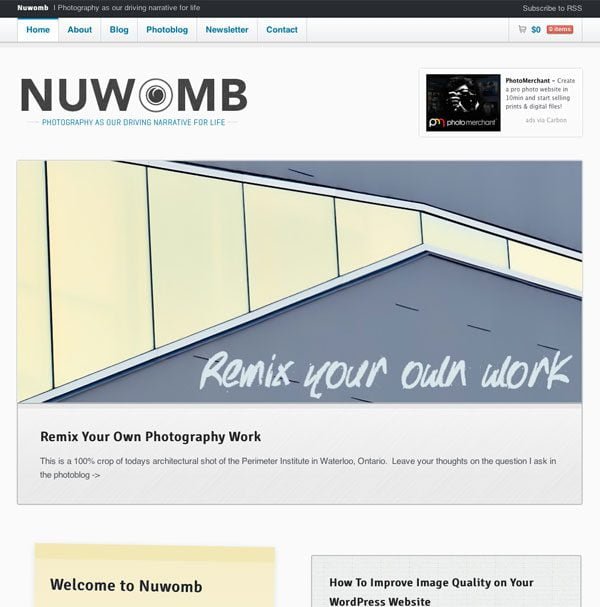
I fell in love with the Emporium theme, designed by Jay. Emporium is a kickass responsive WooCommerce theme; however, it doesn’t have custom post types for a portfolio or photoblog set up out of the box. Because Emporium is mainly a commerce theme (and because we didn’t have a rad theme like Whitelight yet), I needed to implement the features into it on my own. Doing this work was easier than you might believe, it just took some perspiration.
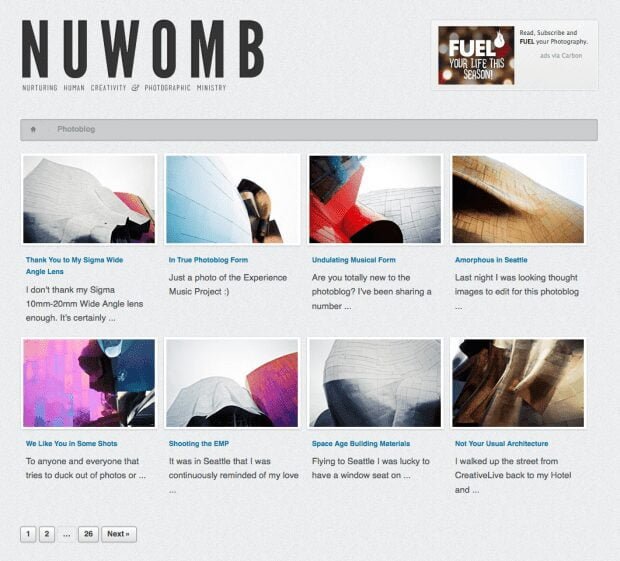
Because I could go on too long, I’m focusing in on adding in the photoblog feature to Emporium here and creating the beginning of my dream theme.
Hooking up Emporium with a Photoblog

Since I made the decision to add a photoblog to Emporium, I needed figure out what was required to make it work:
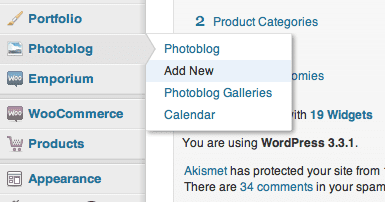
- Create a photoblog custom post type in the functions.php
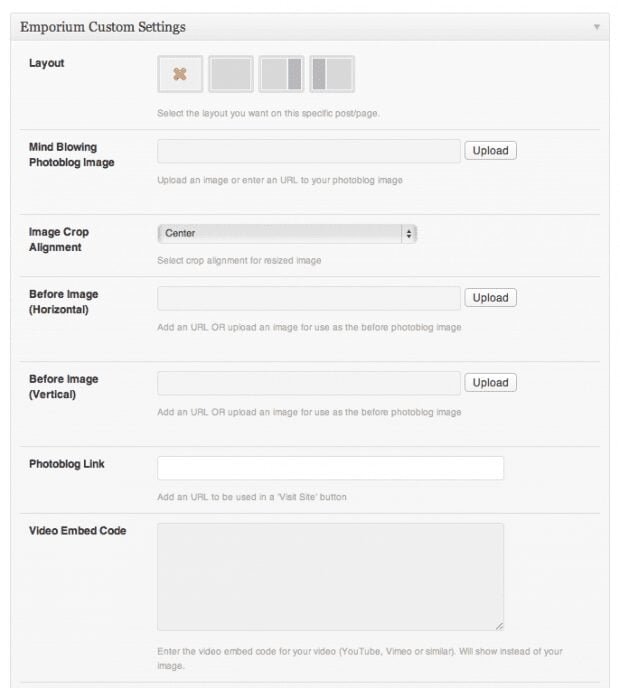
- Create custom metaboxes for the photoblog custom post type
- Create and add a custom page template for the photoblog
- Create and add a custom single page template for the photoblog
- Create and add the custom CSS for styling the photoblog template and single page
- Create a unique before and after feature to the single photblog page (bonus)
There is no way the WooThemes Ninja’s were going to support me in creating this added feature to Emporium or any theme for that matter. Luckily, WooThemes has over 100 WordPress themes and using them on a regular basis, I was noticing similarities in the coding. It was in these similarities that I saw the potential to explore and create the photoblog on my own.
Sum of other Themes
If there’s one thing I’ve learned from working in the WooForums, it’s that everything and anything is possible. The Emporium theme may not have a photoblog post type but I do know of many themes that have a portfolio post type. Since other themes offer a portfolio post type, I knew I could add it, with a variation, by porting it’s components into Emporium (or any other WooTheme).
Everything I would need to know was already there waiting for me to understand it. I opened up the code from the Simplicity theme and the Canvas theme to check out how the post types were created. I also used Simplicity’s template pages for the photoblog template and the single-photoblog page. Since I was going to use these templates right out of Simplicity, I could easily fork the CSS out of the theme too.
So, what did I fork from Simplicity?
- Custom post type code from the theme-functions.php
- Custom post type metaboxes from the theme-options.php
- CSS for the portfolio from style.css
- Template for the photoblog: template-portfolio.php and single-portfolio.php

Not everything works out seamlessly. Trial, error, and perspiration were required. In fact, even as I write this, I have tweaking to do with media queries still because Emporium is a responsive theme. This is my price I pay in creating my own dream WooTheme.
I needed to create some new metaboxes for my photoblog because I wanted to do something unique: A before and after feature. I needed metaboxes for the “after” photo and the “before” photo. While I had learnt a lot from moving code around from Simplicity, I needed help still. I had to fork some code from another theme. There were changes / additions to the code of the templates that needed to be done too. This was mainly due to they way Emporium is laid out. I needed to make sure the templates were looking for a photoblog instead of portfolio too.
So, what did I fork from Inspire?
- Custom post type metaboxes from the theme-options.php for the portfolio thumb and portfolio large
- Selective code related to the custom fields from the single-portfolio.php for adding into the single-photoblog.php of my own theme.
With the Inspire theme, there are 2 metaboxes for the portfolio image: portfolio thumb and portfolio large. This was perfect for: photoblog before and photoblog after. After implementing this into Emporium, I actually had to tweak it to play nice with the responsive design. I created a custom field for “photoblog before – horizontal” and “photoblog before – vertical” as I needed to deal with both photo orientations. There is probably a better way to go about it, but I was hacking away.


Take a look at Scott’s website, it’s a continual work in progress with some neat unique features and some great content if you are a photographer or Instagram addict like we are at Woo.
If you’ve done something unique with our themes do let us know, we’d love to feature you in the showcase or in a case study on the blog.

