When I was asked to redesign the website for my local golf club a couple of months ago, I knew it was time to update the theme too. I wanted to create the new design using a child theme, and the obvious choice for a parent theme was Canvas. Canvas is our most versatile theme that works great for quickly putting together a website with a child theme.


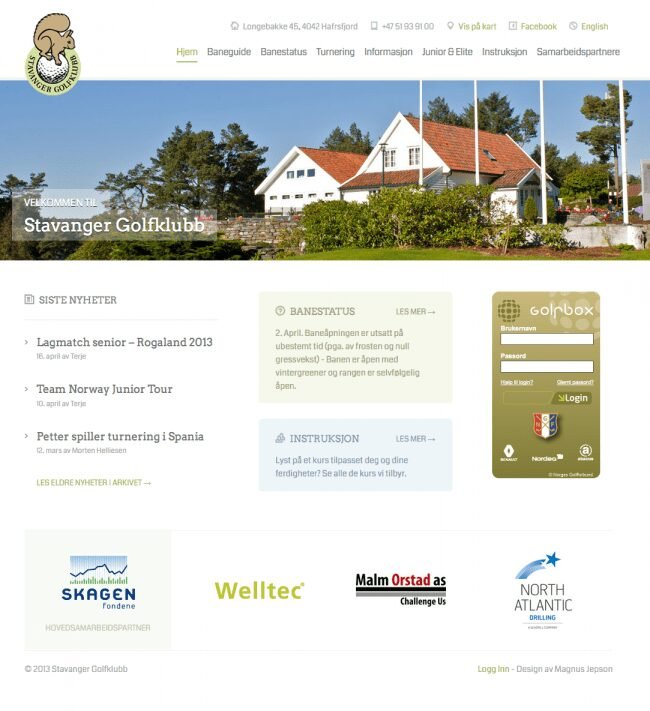
I wanted the new design to have a bit more professional style, and they had specific needs for the homepage layout. I needed to create a custom homepage template which consisted of a image slider, news area, course info, Golfbox login and sponsors.
After designing the site in Photoshop, I was ready to start coding. I installed Canvas as the parent theme, and started with a child theme consisting of style.css, functions.php and a custom.css. See our tutorial for more info on child themes if you are new to this.
I’ll go through each customized area of the site to try to explain what I did, and you can view the project on GitHub to learn from the code yourself.
Getting Started with Canvas
I wanted to include only the things I needed, so the first task was to remove unwanted things in functions.php:
- Remove feedback javascript
- Remove site width from options
- Remove output of custom styles from options
- Remove meta tags with theme / framework info
- Move the navigation inside header
Other things I added in functions.php:
- Setup link to my logo image as I didn’t want to use options panel
- Add Coda and Arvo Google fonts
A Simple Header

For the header, I wanted to have logo and navigation, and an additional contact area above the navigation. I added this contact area with header_address() in functions.php, which basically outputs the HTML in the woo_header_inside hook.
A Customized Homepage

For the homepage, I created a new home.php in my child theme and copied the index.php from the parent theme, where I added the code for the various parts. The news section is a regular custom query which excludes one category. The course info parts are normal page queries. For both these areas, I use the more tag inside the page and only show what is before the more tag on the homepage.
For the main image slider, I used the tutorial on how to add the business slider to the default WP homepage. I wanted the slider to have full width images, so I needed to add quite a bit of custom CSS to accomplish that, which was probably the most tricky part of coding this theme.
The sponsor slider uses Flexslider like the main slider, and I generate the sponsor images using the WP125 plugin.
I also wanted to use some nice icons in the design, which I accomplished with adding a web-font called EightyShades in my style.css. These icons are easy to use, by simply adding a icon class where you want to use it. We include FontAwesome in Canvas so you can do the same in your website!
Adding plugins
I used a few plugins on the site:
- Better WP Security for making the site more secure
- Codestyling Localization to translate to Norwegian. See our tutorial.
- W3 Total Cache to speed up the site
- WooSidebars to add custom sidebars for the individual pages
- WordPress SEO to improve my page titles and description
- WP125 for the management of sponsor ads
Conclusion
I designed and built this site over a weekend, spending probably 10 hours overall which for me is fairly quick compared to previous projects. I used the Canvas tutorials to help me along the way. I hope the child theme is helpful, and if you are new to child themes, I suggest starting with our tutorial. If you have any question, fire away in the comment section.

